使用教程¶
准备阶段¶
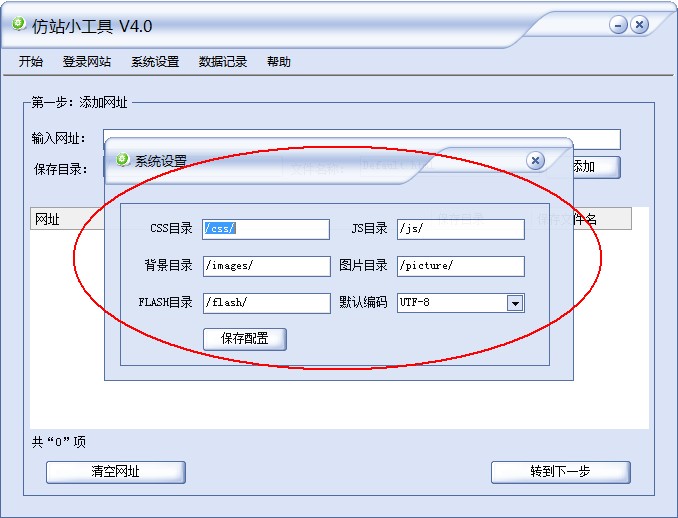
系统设置¶
- Css目录:css文件存放目录。
- Js目录:js文件存放目录。
- 背景目录:背景图片文件存放目录。
- 图片目录:产品图片、新闻图片等文件存放目录。
- Flash目录:Flash文件存放目录。
- 默认编码:当系统检测不到页面编码时,默认会使用此编码作为页面编码(执行下载后,如果出现检测不到编码的,可以在“菜单栏-数据记录-下载运行记录”中看到哪些是检测不到页面编码的网址)。
网站登陆¶
对于需要登陆后才能抓取的页面,请按以下步骤操作:

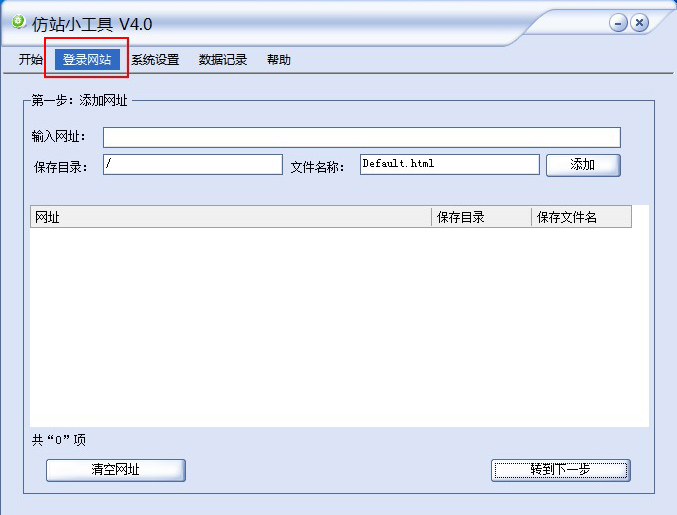
- 点击菜单栏的“登陆网站”按钮。
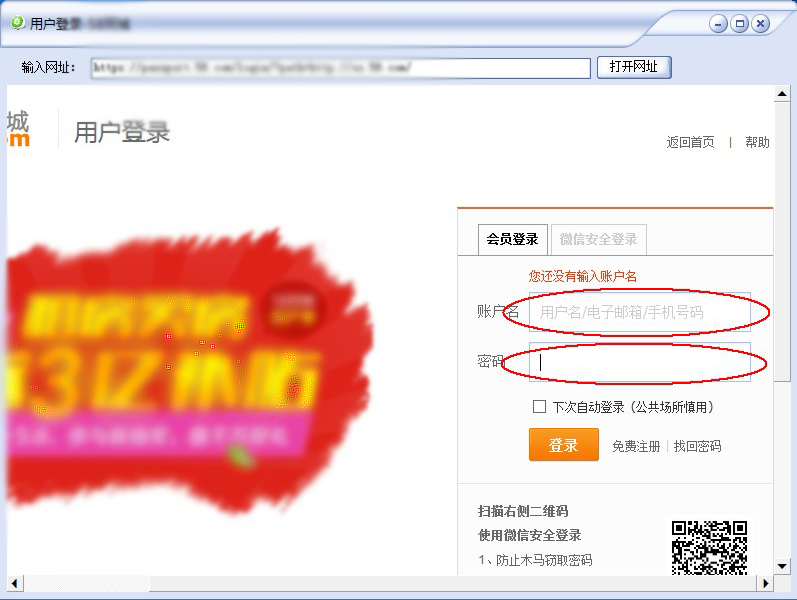
- 进入仿站小工具浏览器,输入登陆网址,打开网址。
- 打开页面后,输入用户名(邮箱)和密码登陆网站的客户端后台或管理端后台。
- 登陆成功后,直接关闭仿站小工具的浏览器。
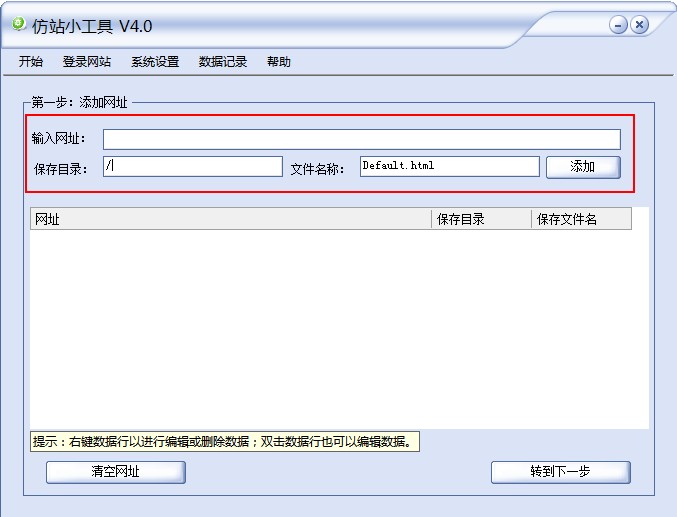
- 返回软件主界面,这时候可以下载需要登陆页面了。
声明:仿站小工具不会收集软件使用者的用户名和密码,请放心使用登陆功能。